Chat2Code

About Chat2Code
Chat2Code is an innovative platform designed to revolutionize coding by enabling users to generate, execute, and update React components effortlessly. Targeting developers, it provides an interactive environment where coding meets AI, allowing real-time visualization and functionality of components, thereby boosting productivity and creativity.
Chat2Code offers various pricing plans tailored to suit diverse needs. Each tier provides increasing access to features such as enhanced support, collaborative tools, and advanced integrations. Upgrading significantly boosts user experience by unlocking premium functionalities, making it a worthwhile investment in efficient coding.
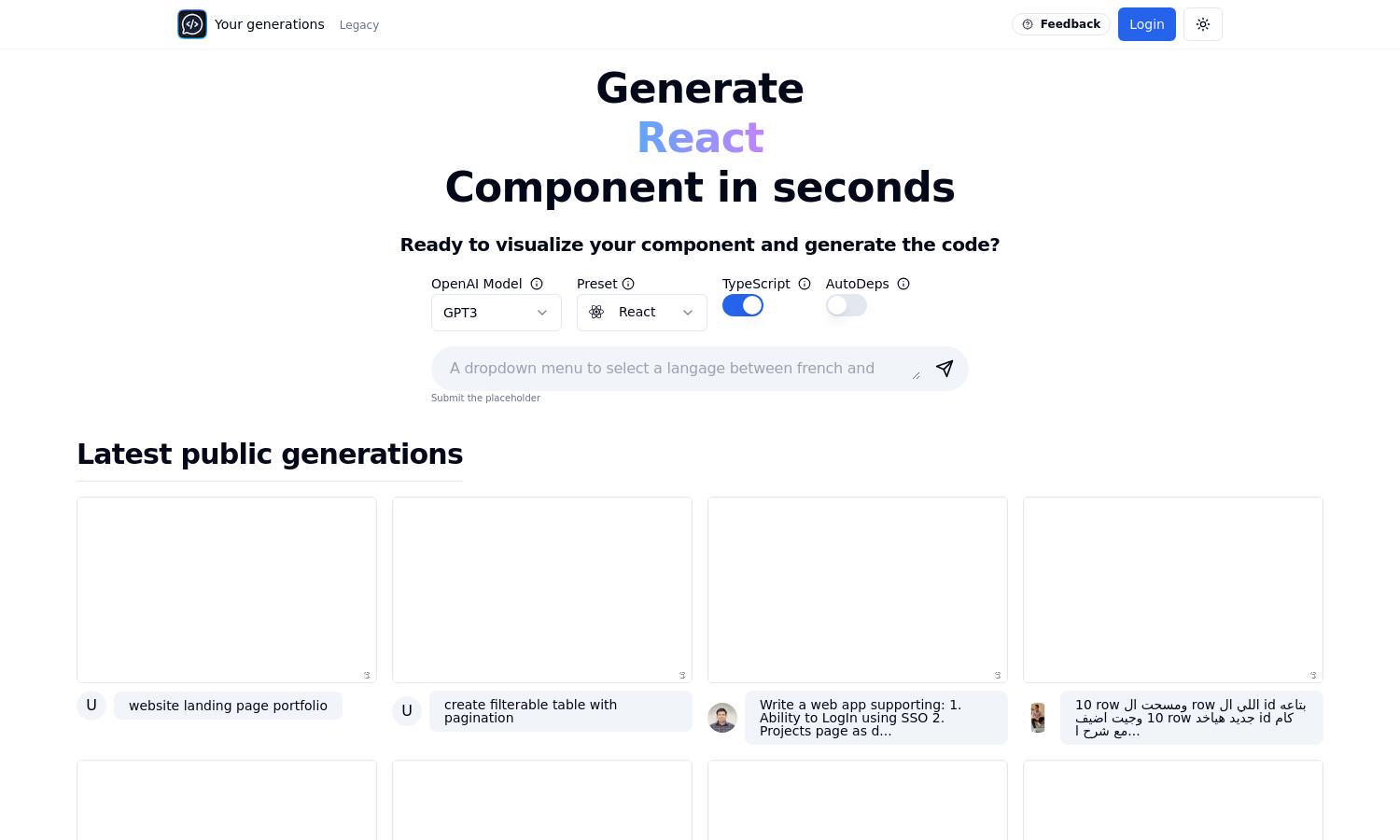
The user interface of Chat2Code is designed for ease and efficiency, facilitating seamless navigation through its features. Its clean layout and intuitive controls empower users to interact effortlessly with the platform, enhancing the overall coding experience while actively promoting user engagement and satisfaction.
How Chat2Code works
Users begin their journey on Chat2Code by creating an account, allowing access to a suite of interactive tools. The platform guides users through generating dynamic React components, executing code in real-time, and updating functionalities effortlessly. By leveraging AI, Chat2Code enhances user productivity through a streamlined coding process.
Key Features for Chat2Code
Dynamic Component Generation
Chat2Code’s dynamic component generation allows users to create fully functional React components instantly. This standout feature simplifies the coding process, streamlining workflows and enabling developers to visualize and test components in real time, ultimately enhancing productivity and creativity in programming tasks.
Interactive Rendering
Interactive rendering in Chat2Code lets users see real-time changes to React components as they code. This feature enhances the coding experience by providing immediate feedback, thus allowing developers to iterate more quickly and effectively. It significantly improves the workflow for anyone working on complex projects.
Library Integration
Chat2Code offers seamless library integration, enabling users to request and import necessary libraries like Zustand or usehooks-ts effortlessly. This feature enhances the functionality of generated components and simplifies the coding process, ensuring that developers have all the requisite tools at their fingertips for efficient development.








